
Ideation
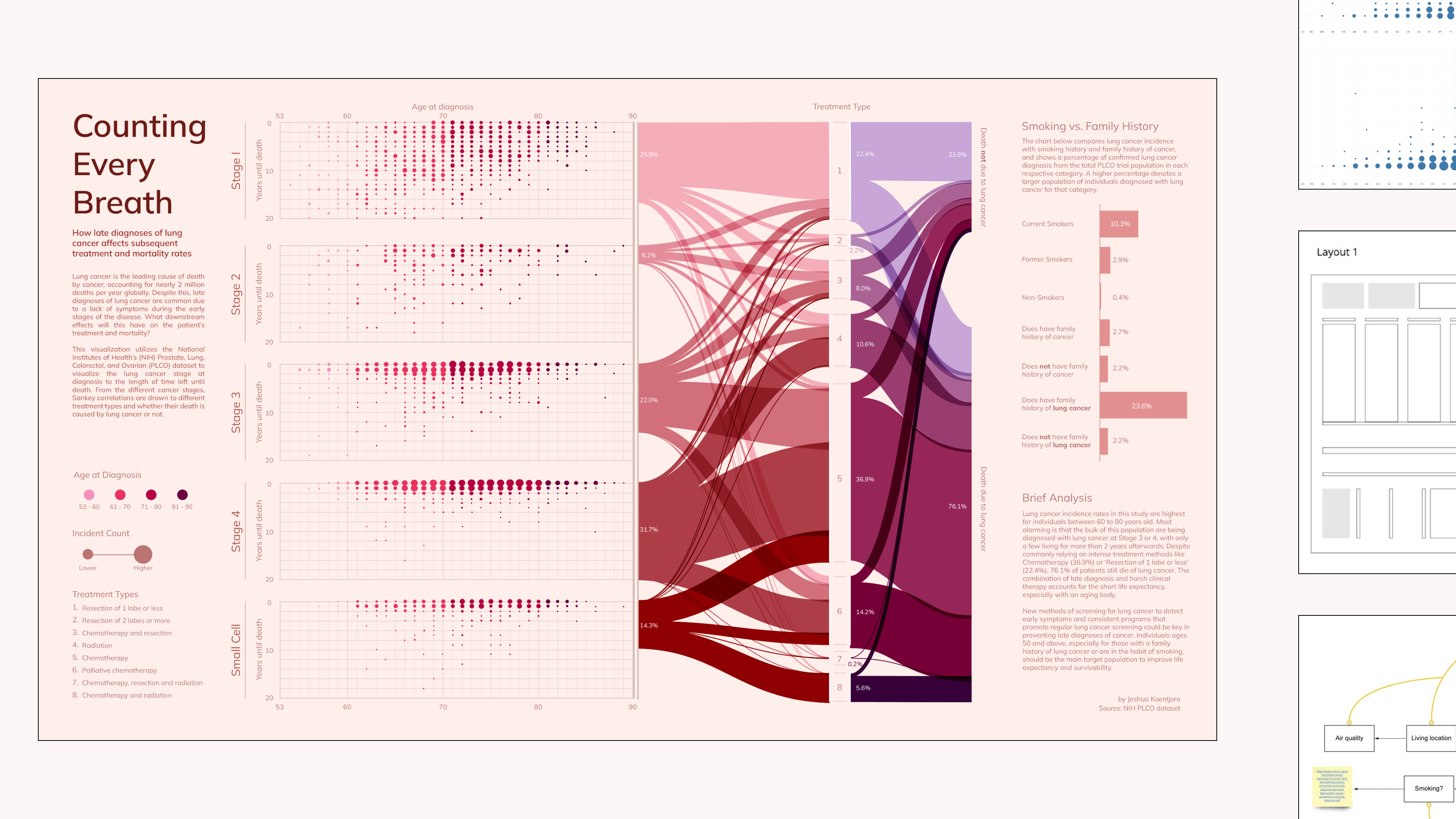
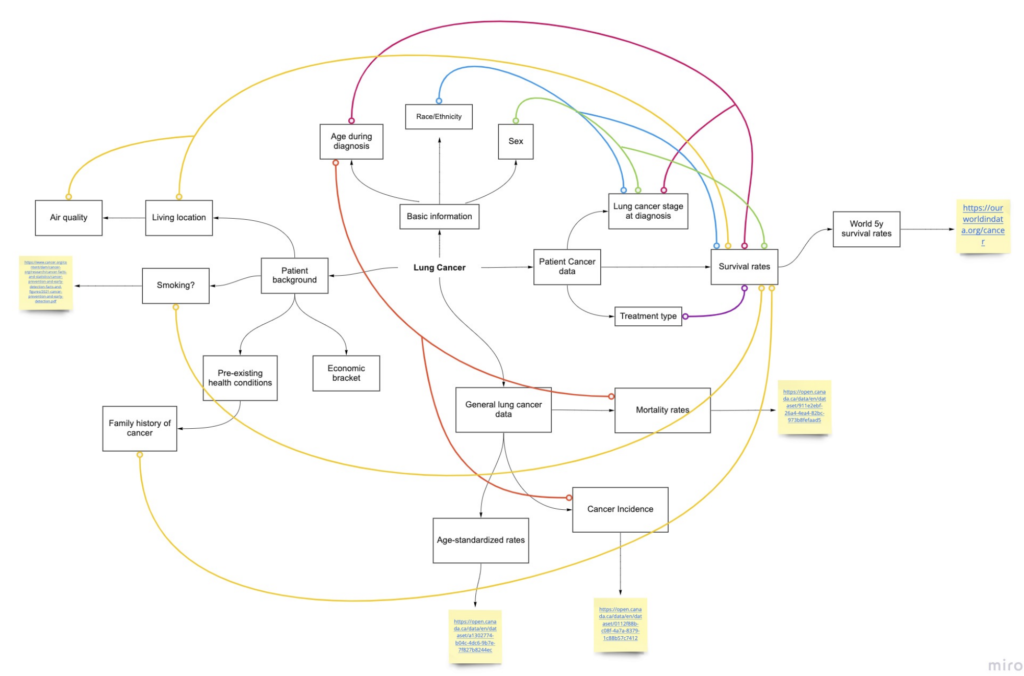
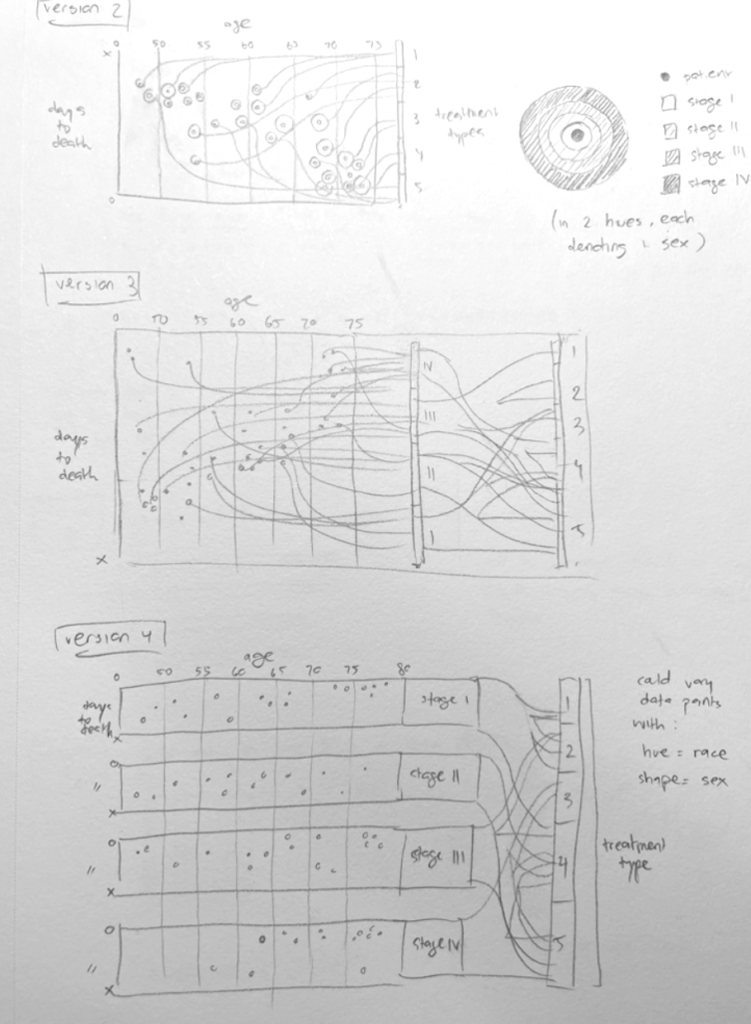
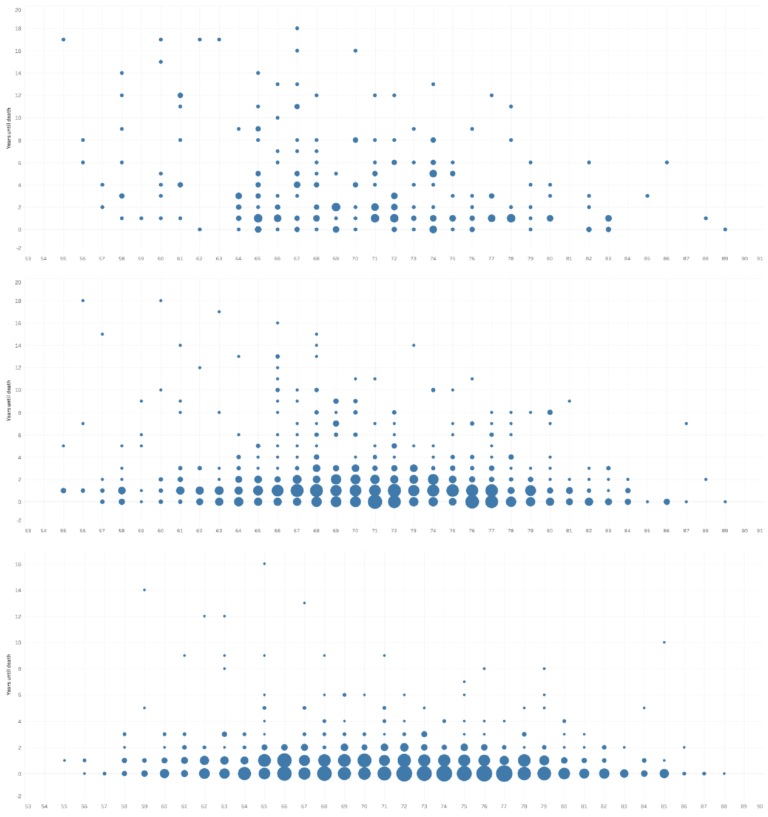
Lung cancer, as you can imagine, is a very complicated sickness with complex contributors and indicators. To begin, a word map was created to gather and connect ideas that are refined within rough sketches. The success here is using a familiar narrative of diagnosis to death and using different dot plot bins to separate each cancer stage. Check out my visual inspirations here.




Data Cleaning and Asset Creation
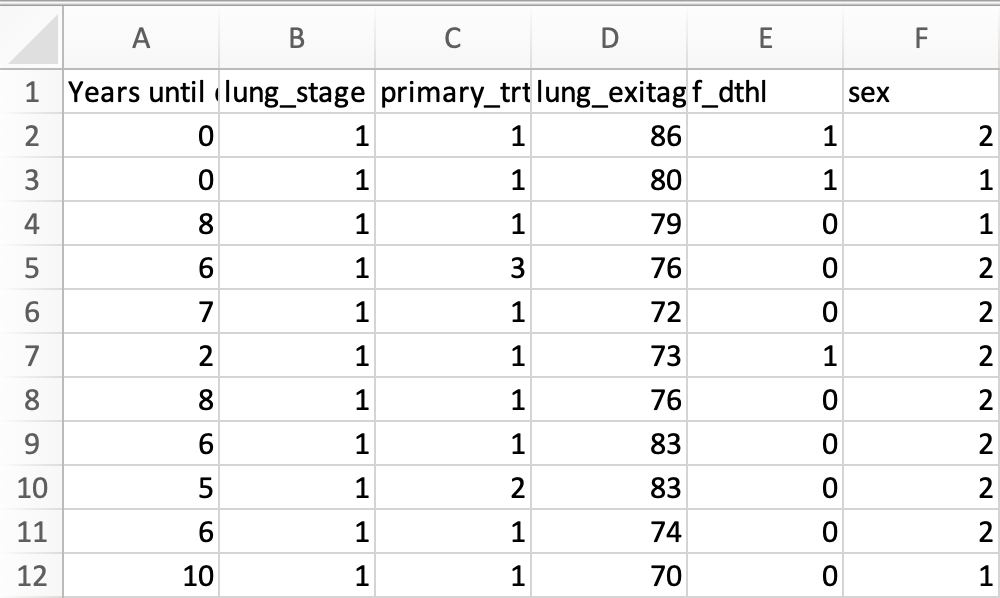
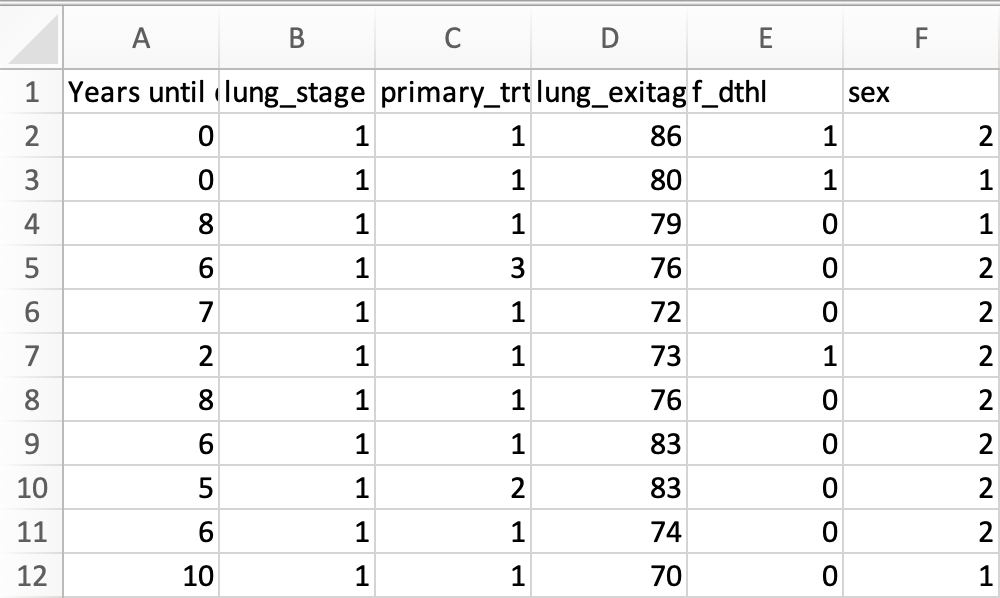
NIH’s Prostate, Lung, Colorectal and Ovarian (PLCO) Cancer Screening Trial dataset was used in this visualization. The data was first organized using Excel and then refined further through Tableau.
Graphs were created using Tableau or Rawgraphs and exported to Adobe Illustrator for further edits.


Data Cleaning
NIH’s Prostate, Lung, Colorectal and Ovarian (PLCO) Cancer Screening Trial dataset was used in this visualization. The data was first organized using Excel and then refined further through Tableau.


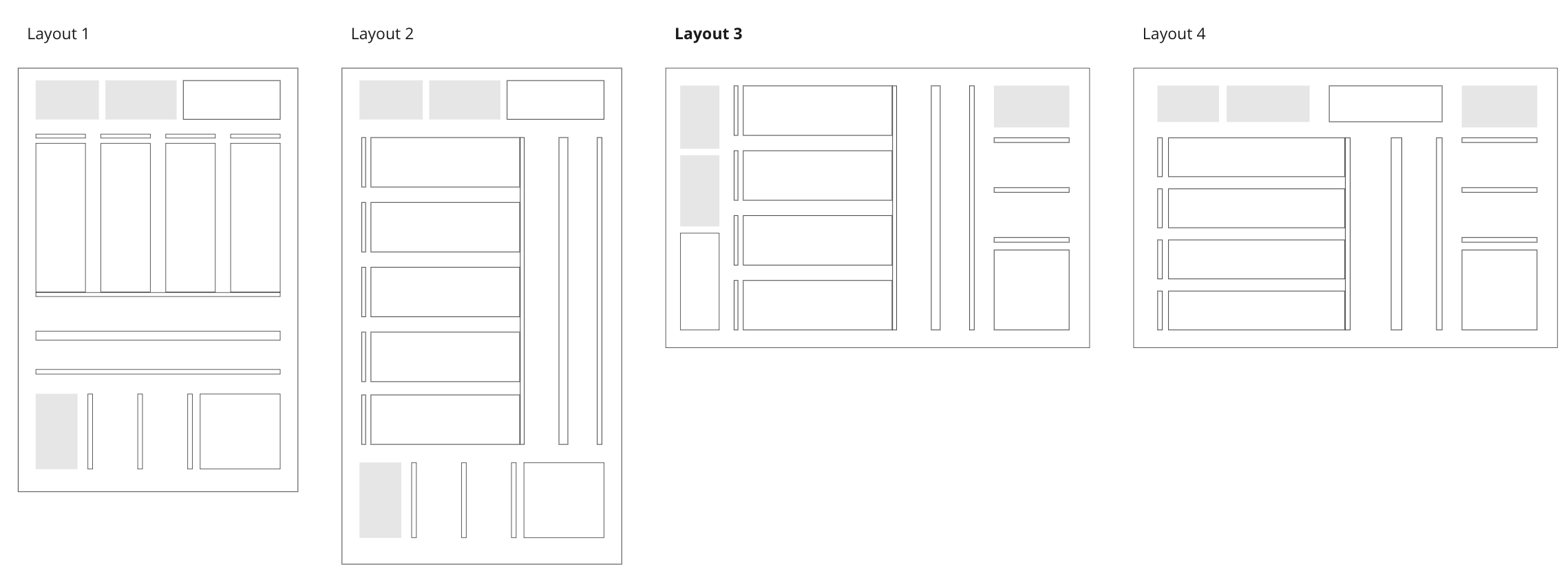
Color and Layout